GhostFood Project
Service design, Research, Interaction, Exhibition design, UX/Product Design
Status: Finished, URL dead
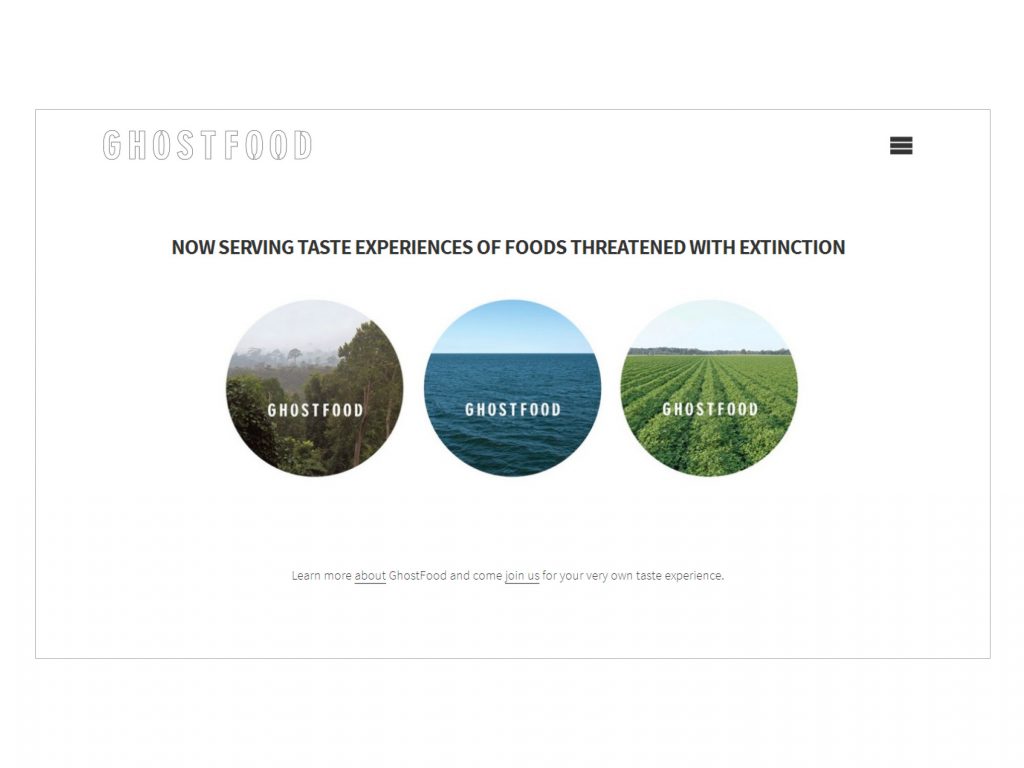
Assistant, GhostFood, a performance and an installation project by Miriam Simun and Miriam Songster. It is about an extension food in the future after the climate change, using ‘smell’ instead of ‘eat’ to eat them, supported by Marfa Dialogues/NY and the Robert Rauschenberg Foundation.
research
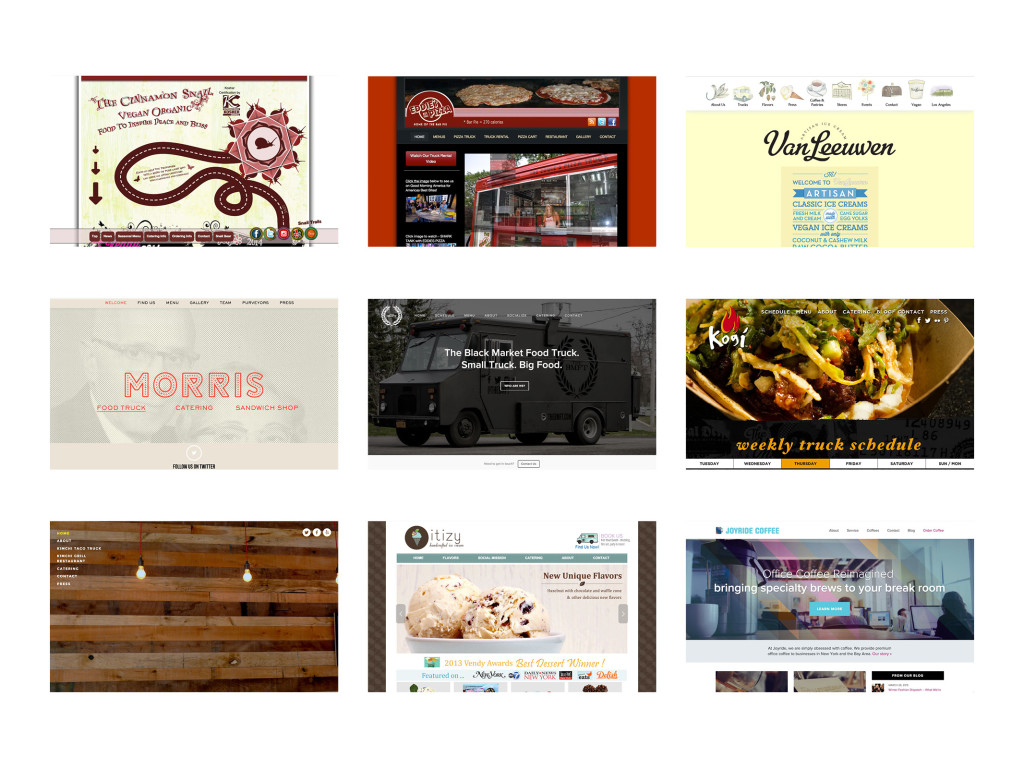
The project presents as a food truck, so I research different food truck website and network. Figuring out how they planning the step, the schedule, the menu and others. Find out some food trucks don’t really have a well design website, even though they have well-branding design. Notes, the most important part for food truck is ‘food’, and then others.

prototype & design
We decide only have one column with image and menu. The image needs to be big to showcase the product. And it only needs ‘about’ and ‘location’ under the menu.
I organize many theme that may fit this project, one column, simple, images, and can done in the short time. The point is not about how to make it beauty, the point is how to make the information out.




challenge
After we work for the theme. We meet some problem with its own design, responsive and social network link and others.
The responsive part is getting weird when we put the full image in the front page. It doesn’t write for different browser or something, each people’s computer show the different results. Even though some of them use same browser. And it seems doesn’t make any sense take out all the responsive code.
There should have another way for full image interface and responsive way. In the end figure out, it may not make the one for mobile size, only for tablet size.
Social network link, this theme only sets up for regular social media icon and link. When I am trying to set up ‘yelp’ icon with link, ‘yelp’ is not in the list. There are no ‘yelp’ icon in the icon list or the other list, even though the link is work. In the final, I choose to replace all the icon in this web, from menu, top and other small icon at once to fit ‘yelp’ icon.
Front page images move automatic. I find and try so many different code for image move. But it is hard to find a code to fit the original theme, none of them work out and take a while to figure out the original code writing.

lately
The project presents as a food truck, so I research different food truck website and network. Figuring out how they planning the step, the schedule, the menu and others. Find out some food trucks don’t really have a well design website, even though they have well-branding design. Notes, the most important part for food truck is ‘food’, and then others.



press
Edible Geography
Hyperallergic
Artlab
Fast Company
The Verge
Creators Project
Yahoo News
NewsWorks
One Green Planet
Trendhunter
Gizmodo
PSFK
The Finch and Pea
Grist
Directo al Paladar
Art Nouveau
Short News

more work
explore highlights

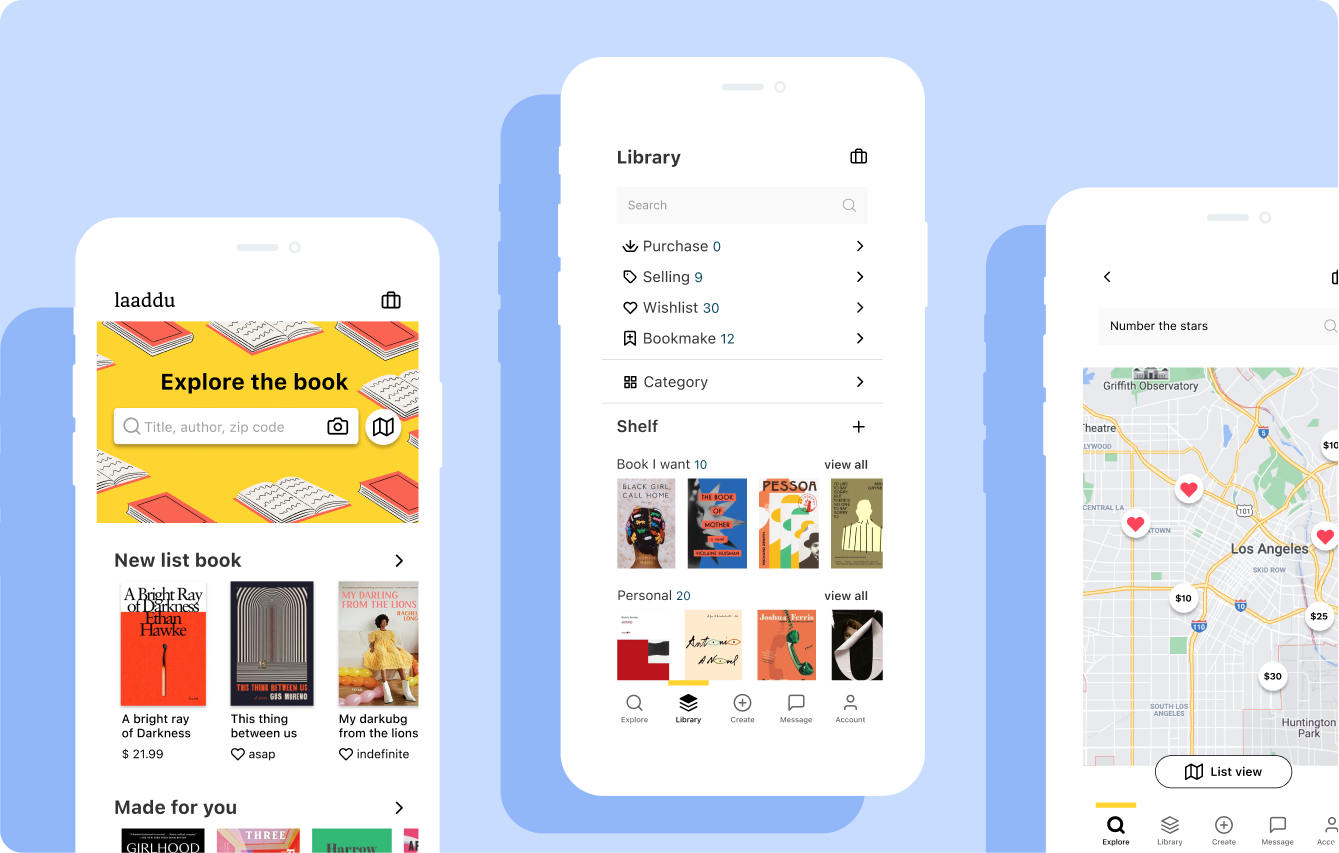
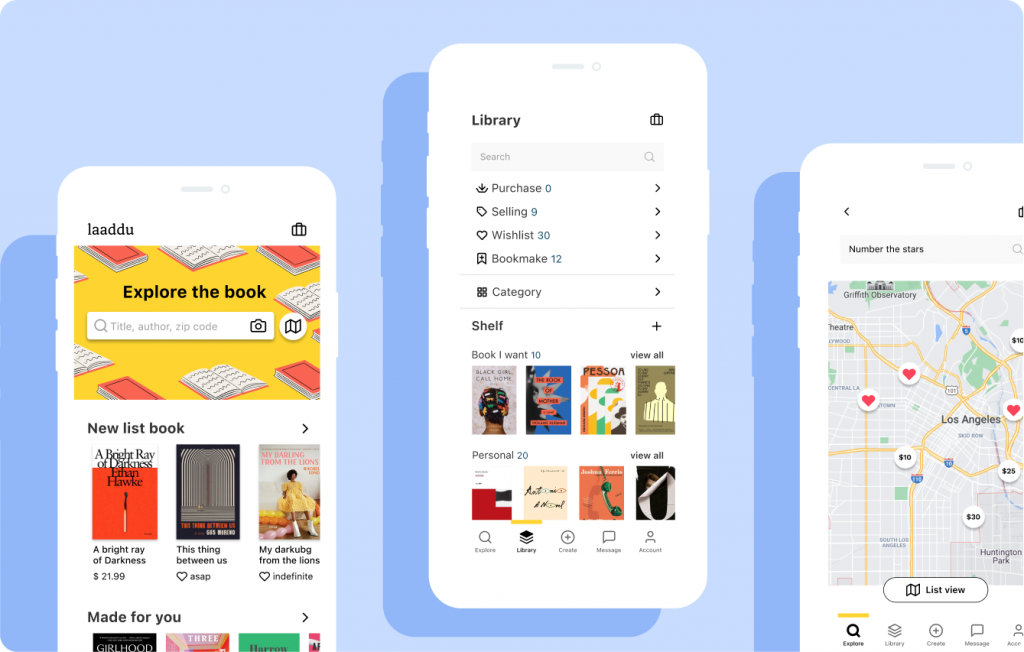
Empowering readers through book access, monetize Laaddu

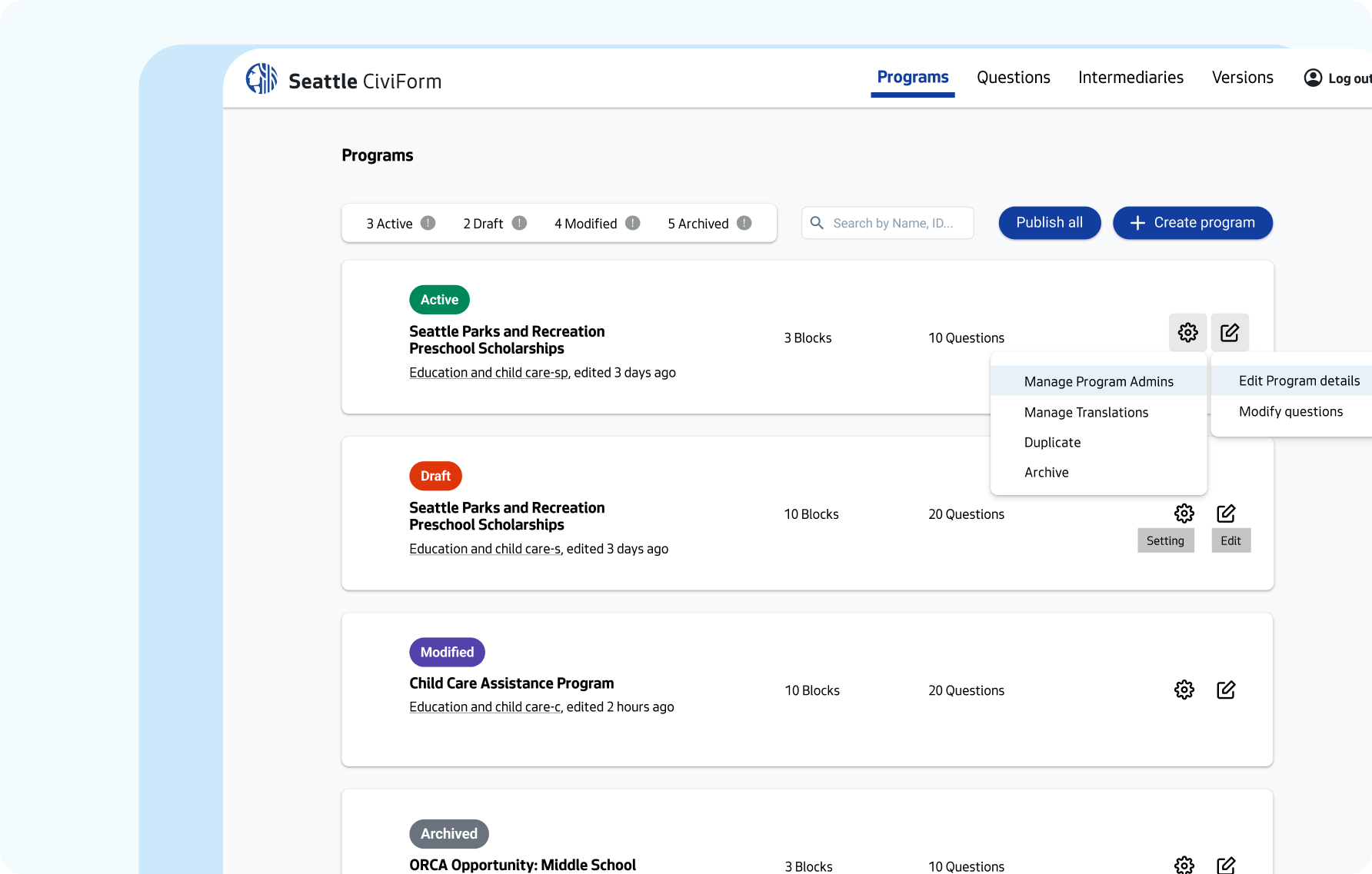
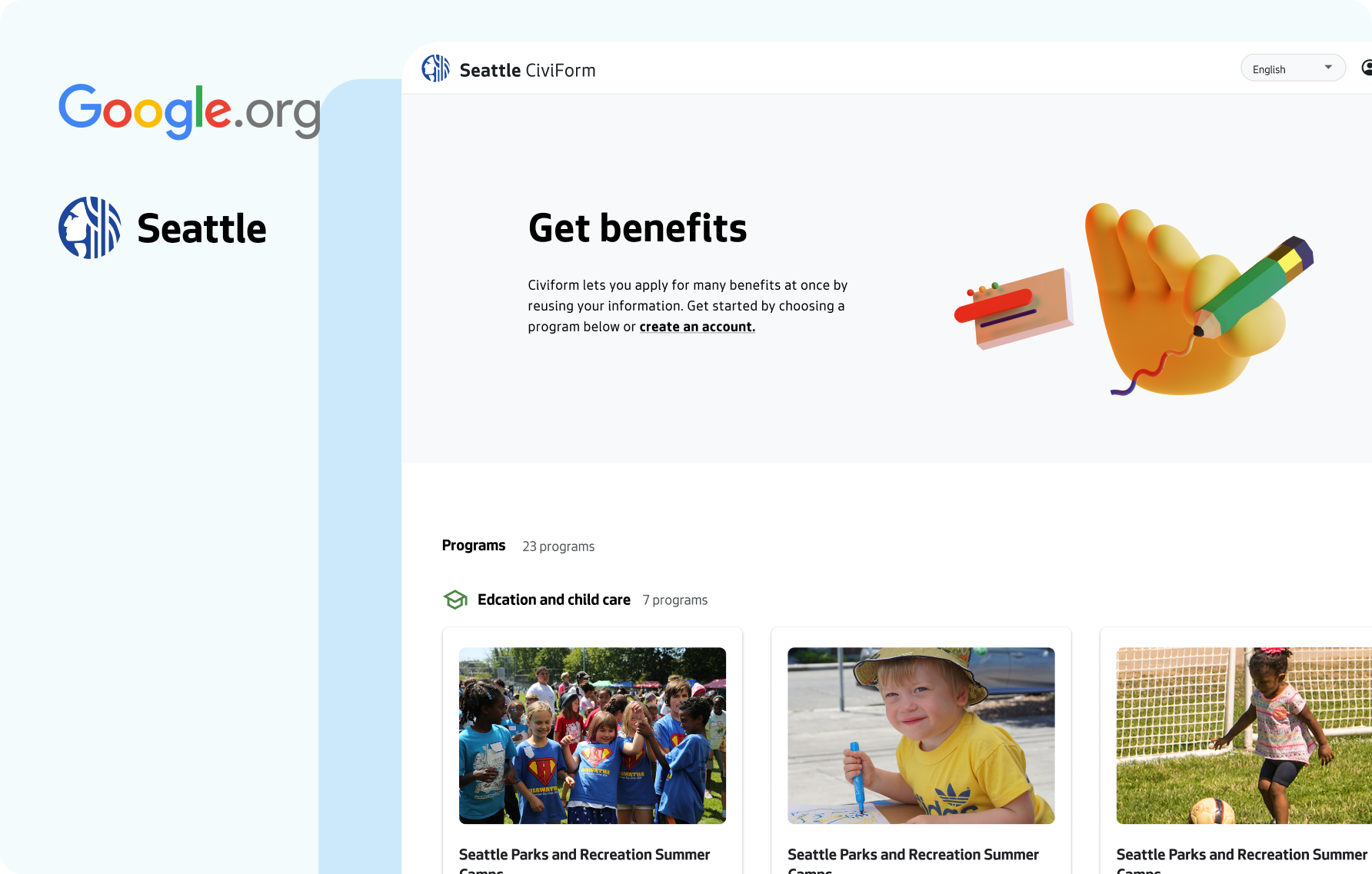
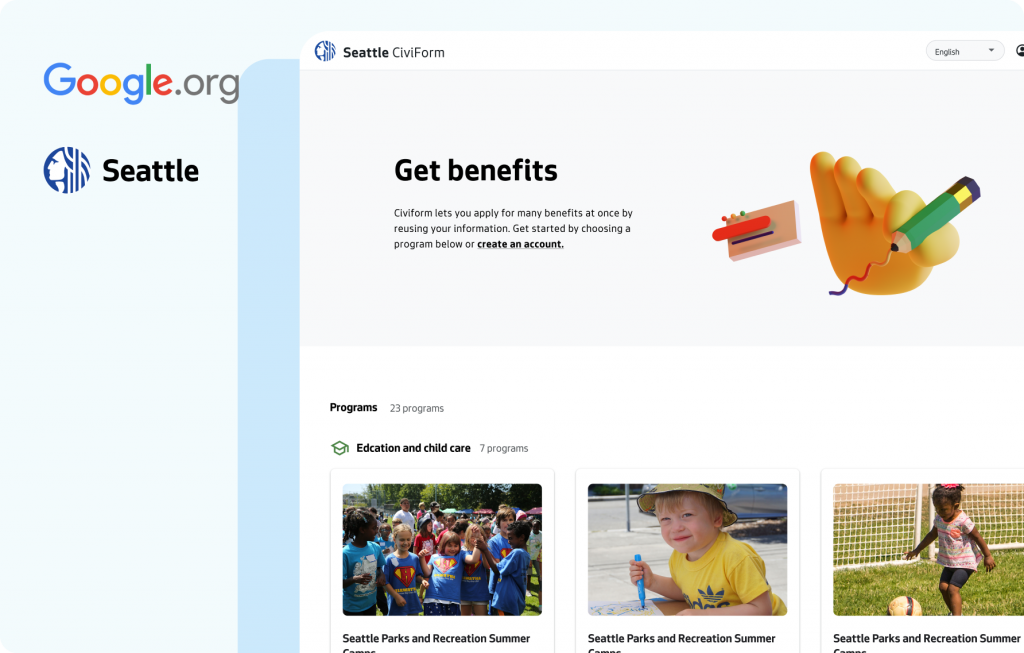
Amplifying city assistance with Civiform, first in Seattle

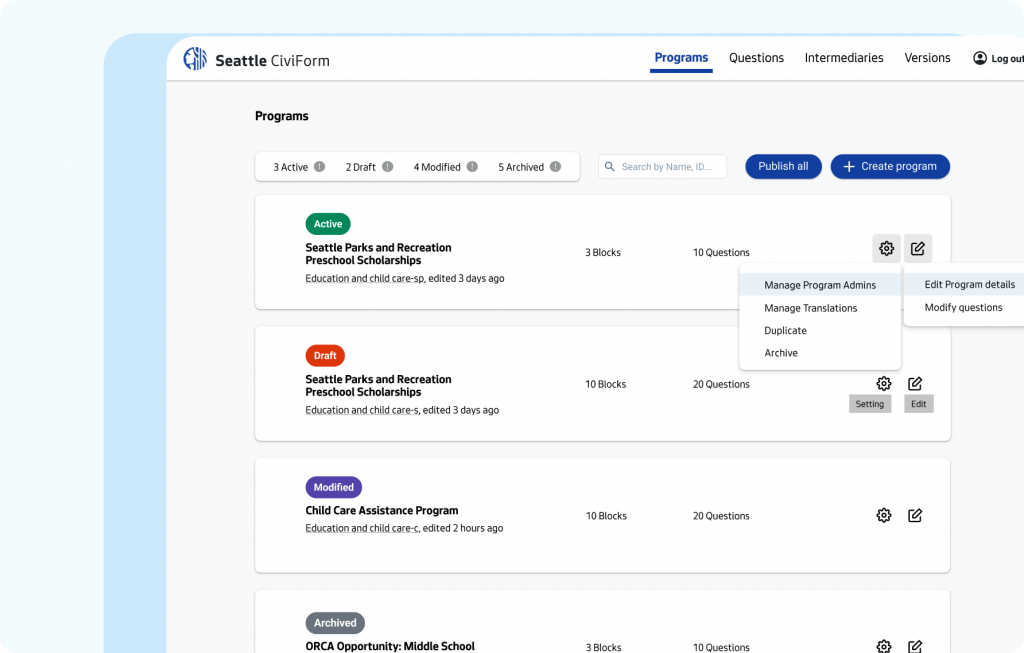
Elevating city application processes: efficiency and accessibility for all