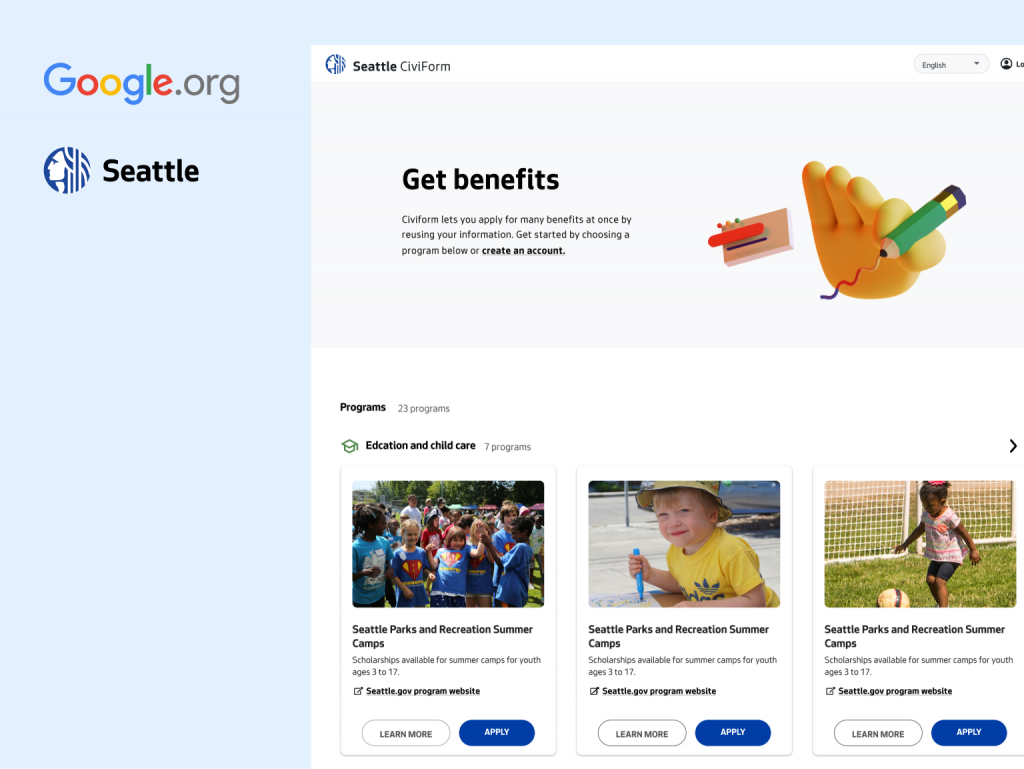
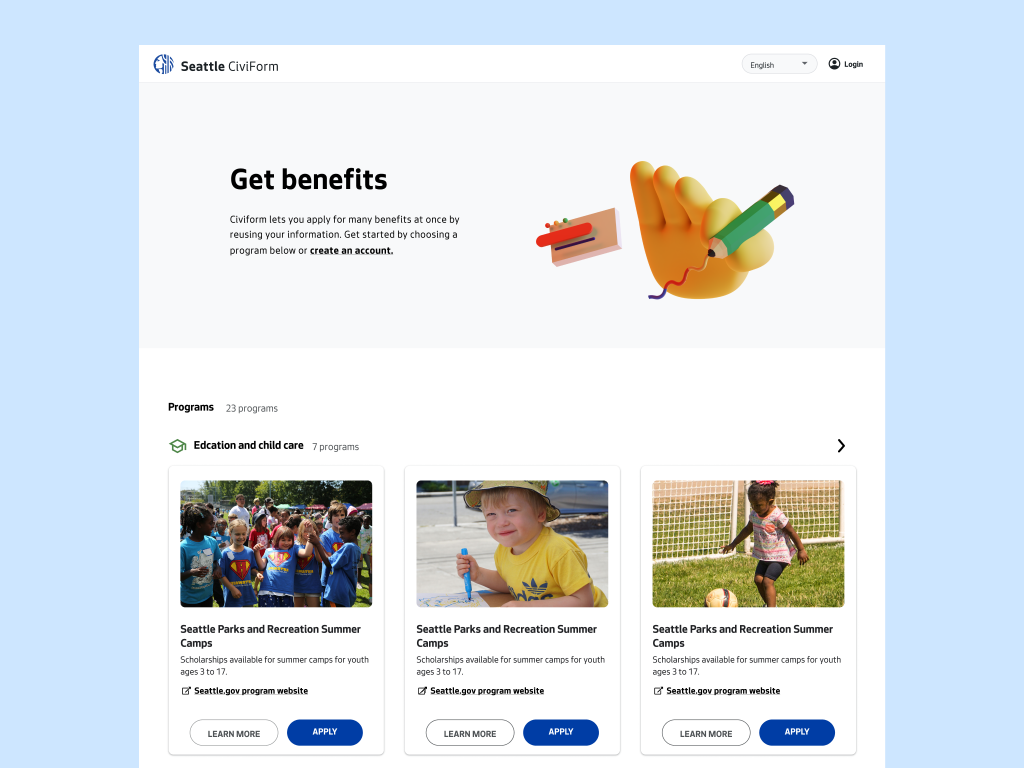
Civiform
universal application system
In 2020, COVID has significantly increased the need for Affordable Seattle to streamline programs to assist residents in recovery.
When I joined the project was in the developing stage, the Google team had done the discovery path and design sprint as part of early design. I was responsible for user experience and product design (for application and civiform admin side) after the Q1 google ux designer roll-off and worked with the Google team across PT, CT, ET and GMT+8 time zones.
* I have omitted confidential information in this case study. All information is my own and does not necessarily reflect the views of Google.org.

Overview
What I do
- UX/Product design
- Product vision
- Re-define the problem
- Advocate user research result and data to the team
- Fostering a11y and user-center design to the team
- Align the information to the team
- Mentor and onborading the new rolling-base teammate
Team
Google’s product managers, project manager, front and back end engineers, user researcher, ux writer, creative lead and interaction designer
Platform
Responsive website
Location
Remote from GMT+8, work with PT, CT and ET timezones
Status
Soft launch, grow and maintain
Background
Mayor Durkan established Seattle Affordability Portal in 2017, and the affordability portal report brought recommendations for a path forward in 2018. After the completion of a screening tool in 2019, Google.org joined Affordable Seattle in January 2021 to develop a universal application tool, now called CiviForm.
Problem
How might we improve the application (process) experience for residents and community-based organizations (CBOs) applying for multiple City of Seattle assistance programs?
Solution
Outcome
☟process☟
My focus area in the application and the civiform admin
☟my focus area☟
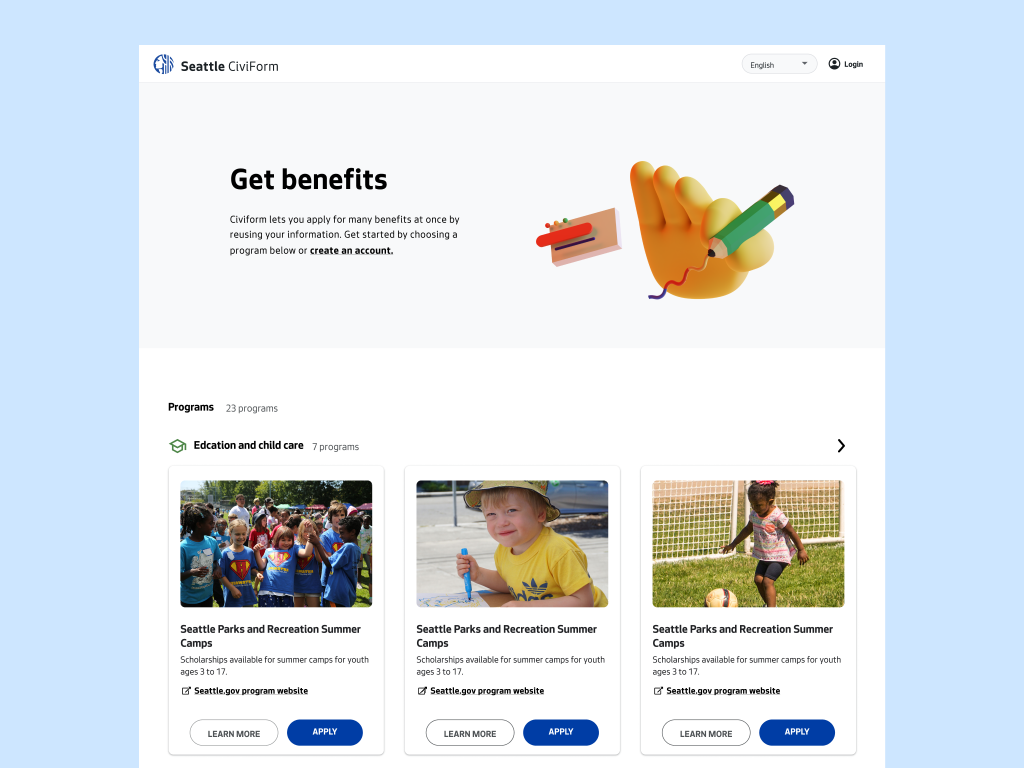
Simplify and make the application process more accessible (a11y)

Situation
The system is built from scratch, everything is still underdeveloped. When I joined the team, they just decided the product name last week. The Q1 designers did some initial start with some high level diagram flow and few possible direction screens.
Goal
Metric
how did we get to the solution?
I started to talk with the Q1 designer to understand more about the situation and support him in organizing the existing resources and tasks. By immersing myself in the situation, I ask lots of questions and read all the existing documents to figure out the best way to support the team.
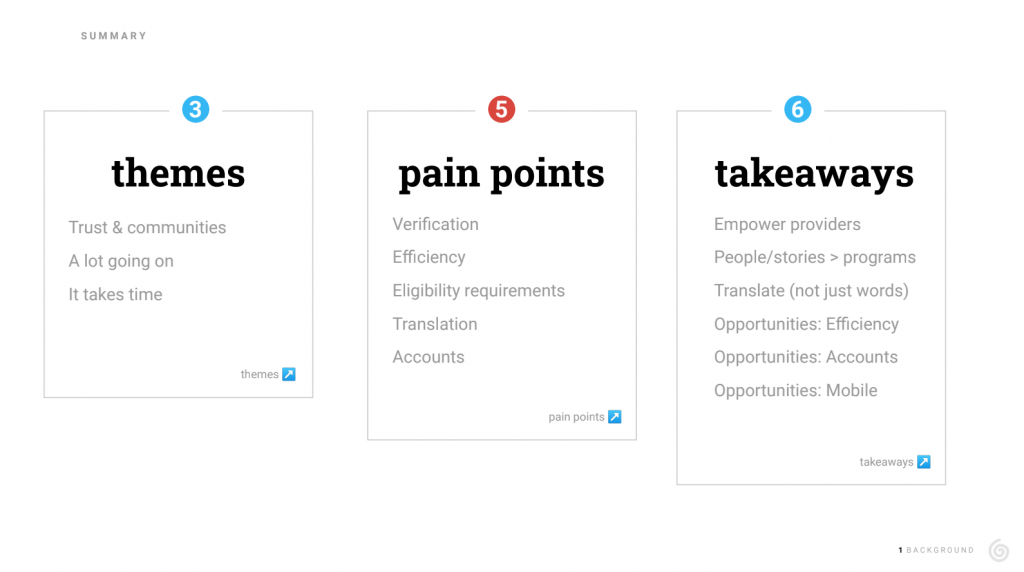
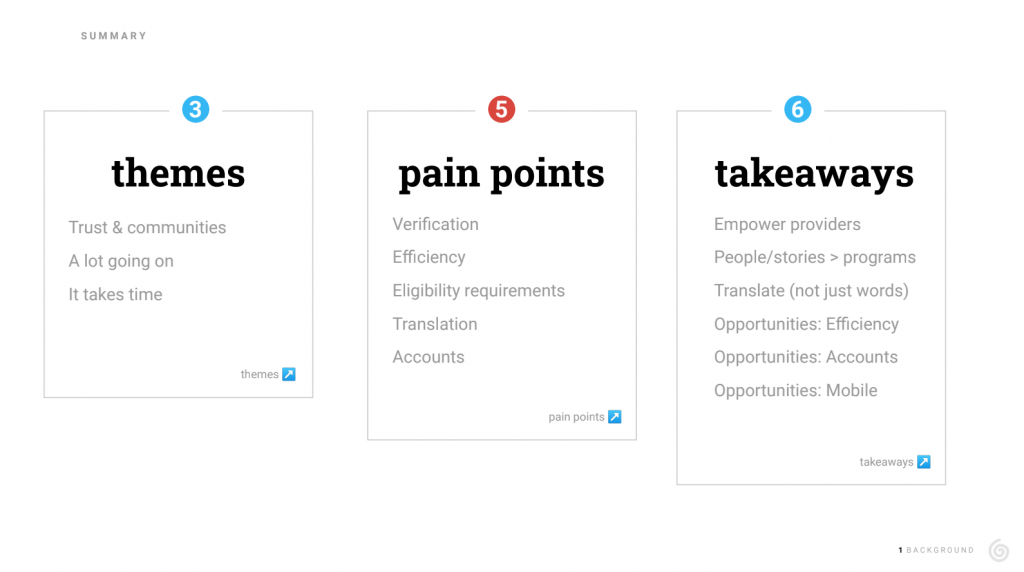
Learning from research insights
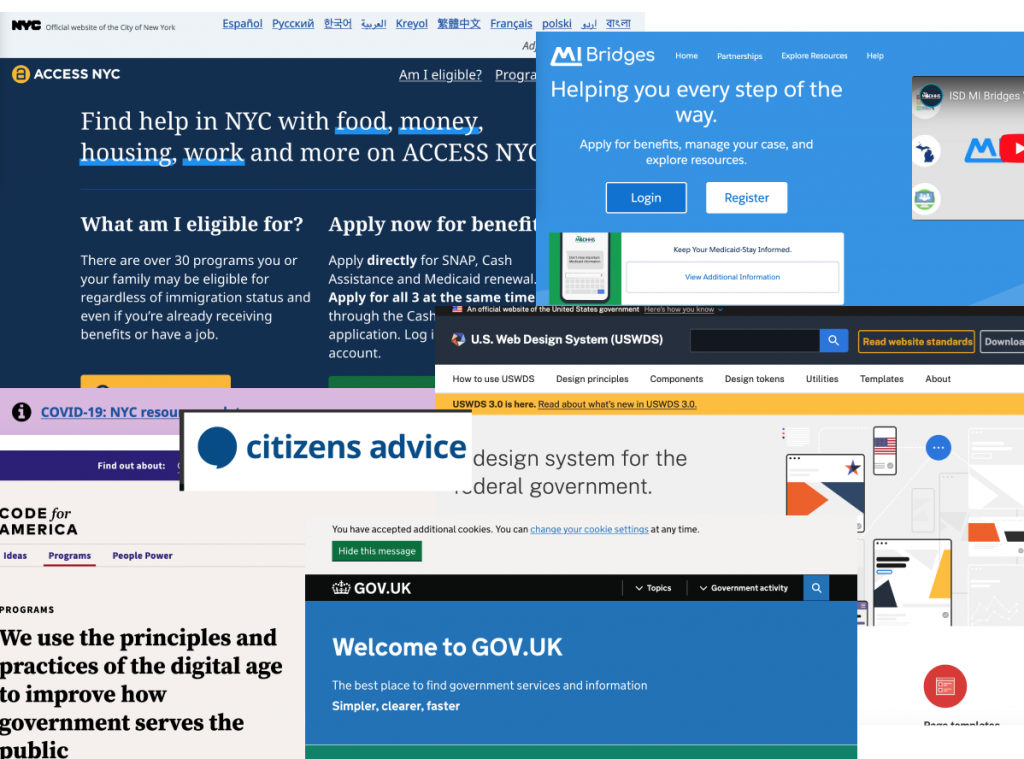
Besides foundational research from google and the gov research team. To better understand the problem space, I also did the secondary research to learn about the context and the similar product out there. I want to learn more about others’ problems, what kind of challenges they are facing, any patterns and opportunities out there.

What I find during my secondary research:
leading a new way
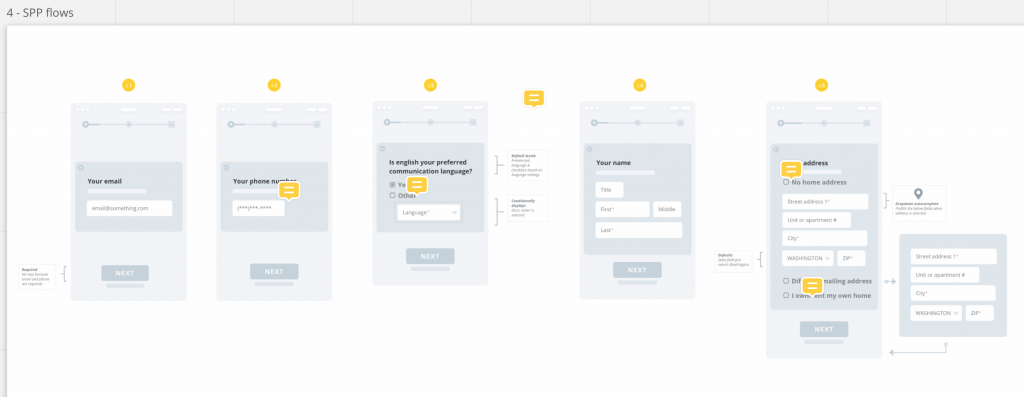
To get familiar with the project, I picked one of the application form tasks to start with. When reviewing two of the existing high-level application form diagram flow, I found out there are some repeated questions again and again.
I show some of my findings with the product manager and propose new ways based on the problem pattern and research findings to approach the problems. After some discussion, he quickly agreed on the direction.
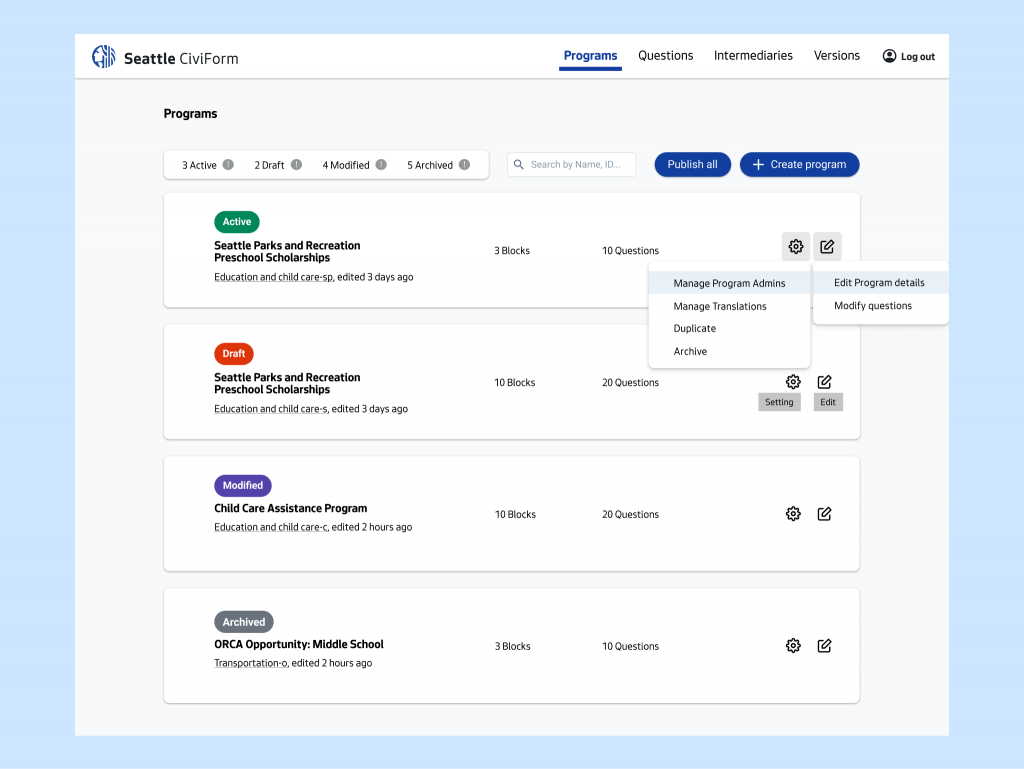
Online form building admin panel: civiform admin

Simplify and make the application process more accessible (a11y)

Situation
The system is built from scratch, everything is still underdeveloped. When I joined the team, they just decided the product name last week. The Q1 designers did some initial start with some high level diagram flow and few possible direction screens.
Goal
Metric
how did we get to the solution?
I started to talk with the Q1 designer to understand more about the situation and support him in organizing the existing resources and tasks. By immersing myself in the situation, I ask lots of questions and read all the existing documents to figure out the best way to support the team.
Learning from research insights
Besides foundational research from google and the gov research team. To better understand the problem space, I also did the secondary research to learn about the context and the similar product out there. I want to learn more about others’ problems, what kind of challenges they are facing, any patterns and opportunities out there.

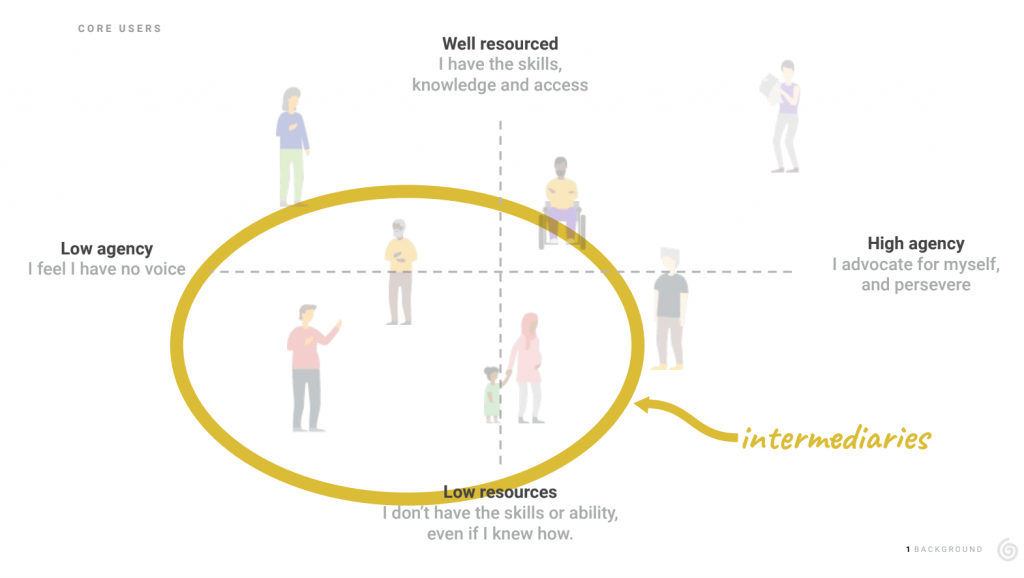
Core users
Elderly, low technology, low agency, low resources, most non-english speakers.

My secondary research finding:

leading a new way
To get familiar with the project, I picked one of the application form tasks to start with. When reviewing two of the existing high-level application form diagram flow, I found out there are some repeated questions again and again.
I show some of my findings with the product manager and propose new ways based on the problem pattern and research findings to approach the problems. After some discussion, he quickly agreed on the direction.
Some existing design challenges I found:

To better solve the existing design challenges, I set up the design goals based on the research findings:
here are some design questions informed my design strategy:
design explorations
1.
accessible, inclusive, trust
(test)
To get familiar with the project, I picked one of the application form tasks to start with. When reviewing two of the existing high-level application form diagram flow, I found out there are some repeated questions again and again.
2.
communication, language
(test)
To get familiar with the project, I picked one of the application form tasks to start with. When reviewing two of the existing high-level application form diagram flow, I found out there are some repeated questions again and again.
3. ?
empower, trust
(test)
To get familiar with the project, I picked one of the application form tasks to start with. When reviewing two of the existing high-level application form diagram flow, I found out there are some repeated questions again and again.
Next steps
Learning
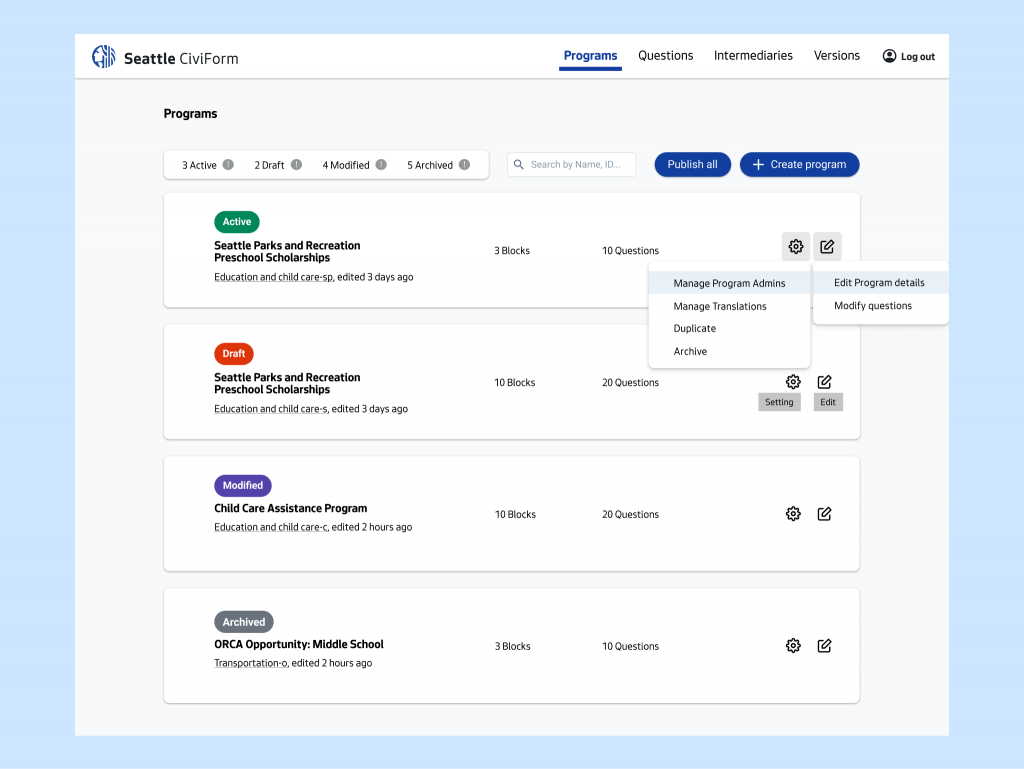
Online form building admin panel: civiform admin
Online form building admin panel: civiform admin

Situation
The whole content management system is built from scratch. When I joined the team, the civiform admin platform was on the progress of development. The Q1 designer has done the foundation design, he focuses more on the civiform admin part than the application side.
Goal
Metric
how did we get to the solution?
The admin platform is in the progress of development, at a certain point the design and development break out in two ways. I started to talk with engineers and the product manager to understand more about the situation, how the system is working now and any constraints when working on the improvement or need to keep in mind.
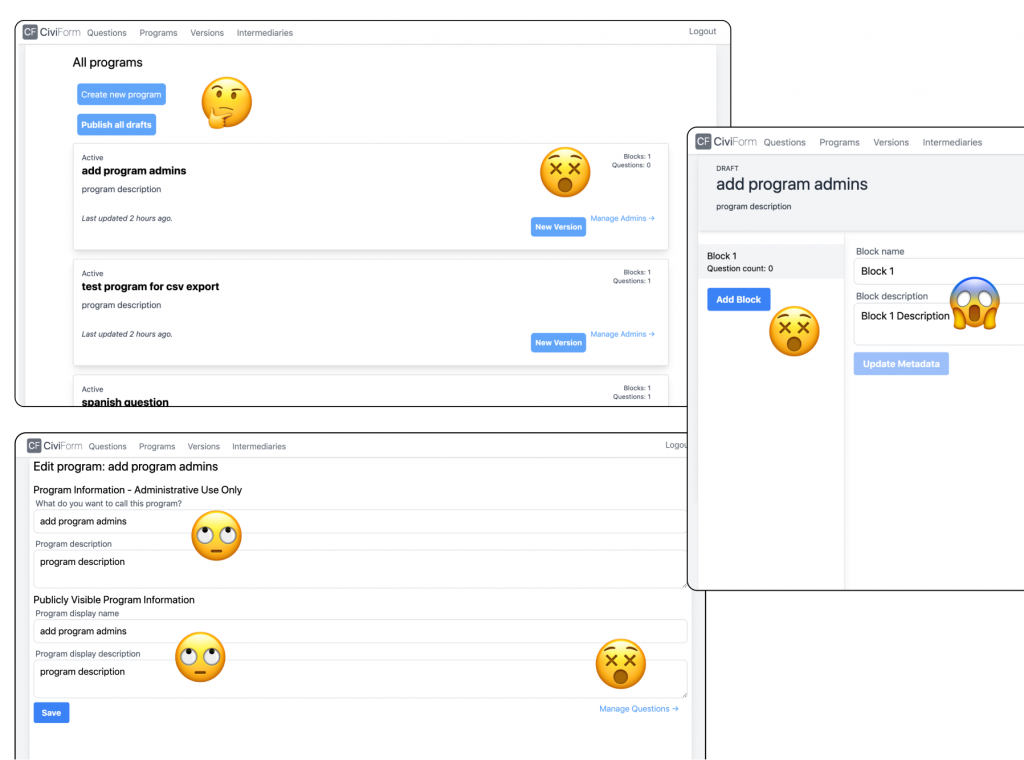
The current experience

More user feedback, recheck the initial start point and secondary study to identify the problems
During the weekly meeting with seattle.gov, they raise lots of concerns and questions for the admin design. When presenting, engineers also know the development is very different from the design and want to improve it but don’t know where to start.
So I decided to revisit the initial start point, since it is the product built from scratch, and do the secondary research for the Saas, enterprise, CMS product out there, especially some similar products like Surveymonkey and Typeform. I wanted to find out what are the common components and patterns to better solve the challenges/problems we are facing now.
Users ?
For the admin part, it is not only the civiform admin user, it also has the program admin and the CBO admin user. Civiform admin platform is the managed system to manage the program admin and CBO admin.
My secondary finding
after some discover and understanding, here are some design challenges for the admin part
Because of the situation/problem above, engineers start to build things from their perspective, place features around rather than user friendly and logical. In the end, it needs additional documents and training to let people understand and use the platform.